Are you uninterested in the use of the similar outdated default fonts to your WordPress web page? Let’s spice issues up and upload customized fonts on your web site!
Take into consideration it: your web page is like your on-line house or digital retailer. Shouldn’t it replicate your emblem’s persona in each element?
That’s the place customized fonts are available in. They’re like the name of the game aspect that turns your web page from moderate to wonderful.
However, including customized fonts to WordPress can really feel overwhelming. Don’t fear; we’re right here to assist!
On this put up, we’ll information you via methods to upload customized fonts on your WordPress web page.
So, what are you looking ahead to? Let’s dive in and get began!
1 Why Customized Fonts Subject for WordPress Web sites
The significance of customized fonts for WordPress web sites can’t be overstated. Customized fonts assist to create a singular emblem identification to your web page and reinforce the entire design aesthetics.
Whilst you use customized fonts, you’ll be able to make a selection the font that highest fits your web page’s area of interest and target audience, making it extra interesting to them. By means of the use of customized fonts, you additionally reinforce the clarity of your content material, making it more uncomplicated to your guests to interact together with your message.
Customized fonts additionally assist to set your web page with the exception of others. They provide your web page a particular feel and appear, making it extra memorable to your guests.
However the place are you able to to find those customized fonts? Let’s talk about this within the subsequent phase.
2 The place to To find Customized Fonts for WordPress
Including customized fonts to WordPress may also be difficult, particularly when you must to find the best fonts to your web page. Thankfully, there are sources to be had that will help you to find the best font to your web site.
A really perfect start line is Google Fonts, which gives an unlimited library of loose fonts optimized for internet use. You’ll be able to simply seek for fonts in response to class, language, reputation, and so forth.
An alternative choice is Adobe Fonts (previously Typekit), which supplies high quality fonts that seamlessly combine with WordPress. Word that Adobe Fonts calls for a Inventive Cloud subscription to obtain it.
Then again, earlier than the use of any fonts, take a look at the licensing phrases to verify criminal utilization to your web page.
When you’ve decided on the best fonts, you’ll be able to upload them on your WordPress web site through importing the font information, defining the font for your CSS stylesheet, and making use of it to the specified components to your web page.
There are two techniques to do that: the use of a plugin or manually including the code on your theme.
Sooner than including customized fonts on your web page, take a look at in case your WordPress theme has integrated Google fonts and the facility to add customized fonts corresponding to Adobe fonts. If now not, you’ll be able to continue with including customized fonts to WordPress.
3 The way to Upload Customized Fonts in WordPress The usage of Plugins
You’ll be able to use the Customized Fonts plugin so as to add customized fonts on your WordPress web site.
It’s loose to make use of and has no boundaries. It’s appropriate with any WordPress theme and web page builder, corresponding to Elementor.
With this plugin, you’ll be able to upload any font on your web page, whether or not from Google or native fonts from different assets.
3.1 The way to Upload Google Fonts as Customized Fonts in WordPress
So as to add Google fonts, you want to put in and turn on the Customized Fonts plugin.
For extra main points, discuss with our put up on methods to set up WordPress plugins.
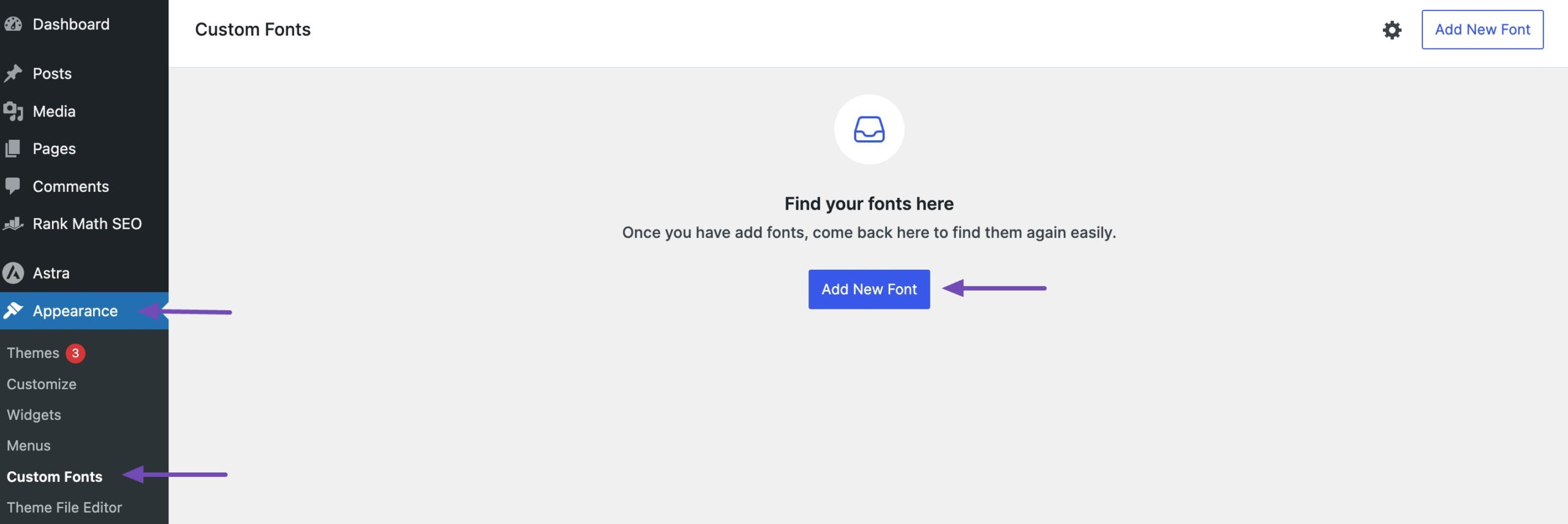
After activation, navigate to Look → Customized Fonts and click on the Upload New Font button, as proven under.

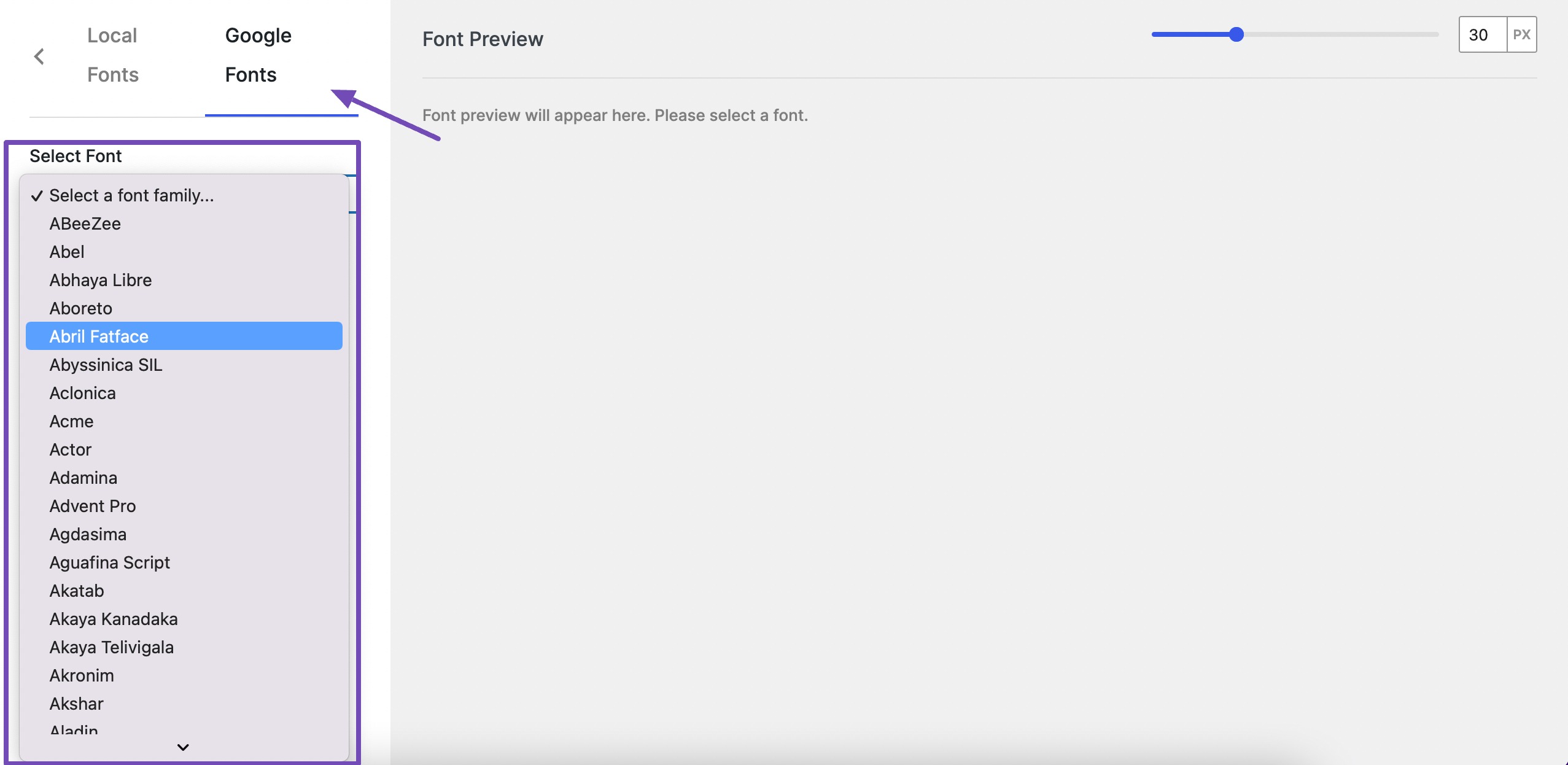
Subsequent, navigate to the Google Fonts tab and click on the dropdown menu beneath the Make a selection Font choice. Select the Google font relations you wish to have to make use of to your web page, as proven under.

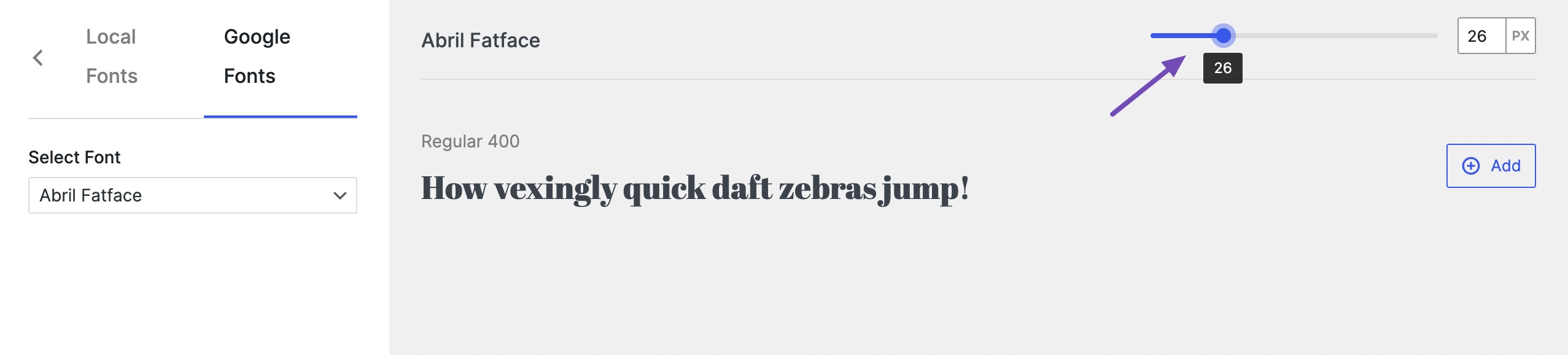
The font relations you choose will likely be displayed within the Font Preview phase. You’ll be able to alter the font look in px to verify it fits your personal tastes completely.

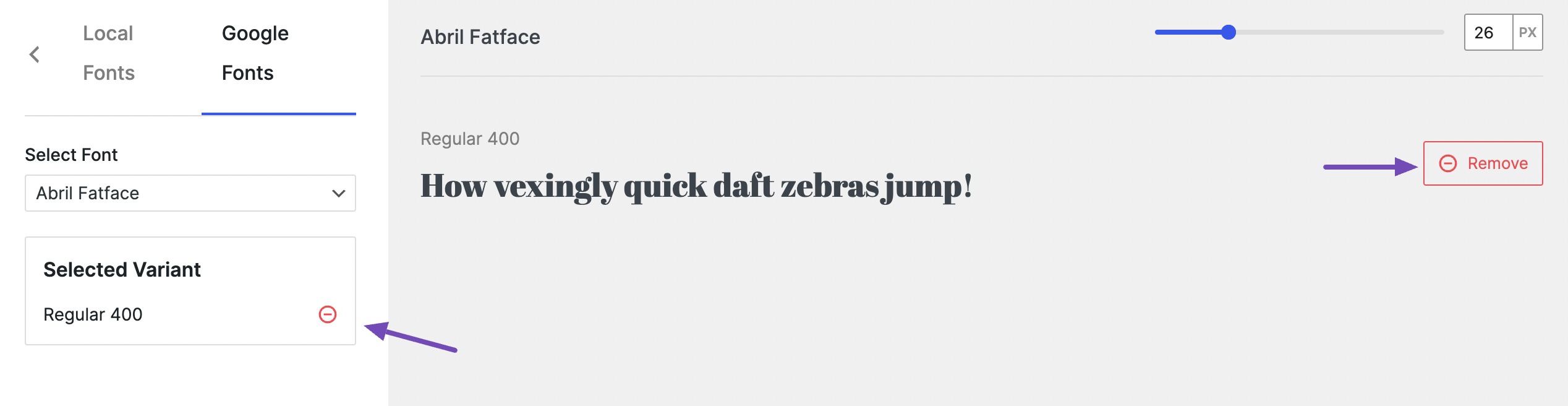
To select a font relations, click on the Upload button subsequent to it. The chosen fonts will seem within the Google Fonts phase, and the Upload button will alternate to Take away. This simplifies managing the fonts you’ve selected to your web page.

And that’s it! You’ve effectively added a Google font on your web page.
When the use of the Customized Fonts plugin, any added or uploaded font will get stored in the neighborhood to your server. For optimum web page efficiency, handiest upload the fonts you intend to make use of. It’s steered to make a choice no less than two other fonts, as loading too many fonts would possibly probably decelerate your web page.
Allow us to now talk about methods to add customized fonts from different assets the use of this plugin.
3.2 Importing Customized Fonts to WordPress
The usage of the Customized Fonts plugin, you’ll be able to additionally add a customized font from assets like Adobe on your WordPress web site.
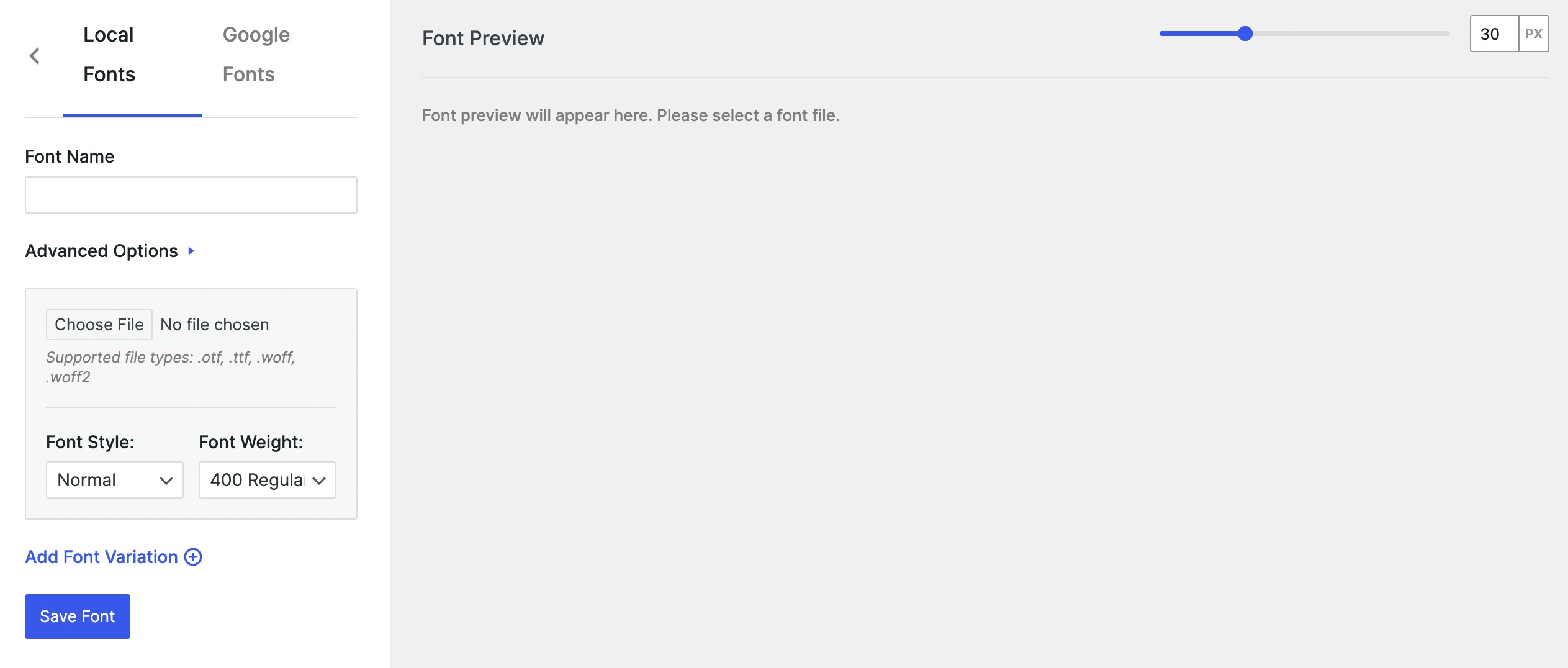
To take action, navigate to the Native Fonts tab. Specify the font’s title, upload a font fallback, and alter the font show within the Complex Choices phase.
Then, continue through importing the font you acquired from exterior assets the use of the Select Document box.

When importing the font, make sure that it’s in a browser-supported layout, because the plugin accepts the next codecs:
- Open Kind Fonts (OTF) is a well-liked internet font appropriate with maximum browsers.
- True Kind Fonts (TTF) are co-developed through Microsoft and Apple and are broadly used for Home windows and macOS.
- Internet Open Font Layout (WOFF) is a advisable internet web page layout through W3C.
- WOFF 2 has higher compression talents however isn’t supported through Safari and Web Explorer and works neatly with Google Chrome, Firefox, or Opera.
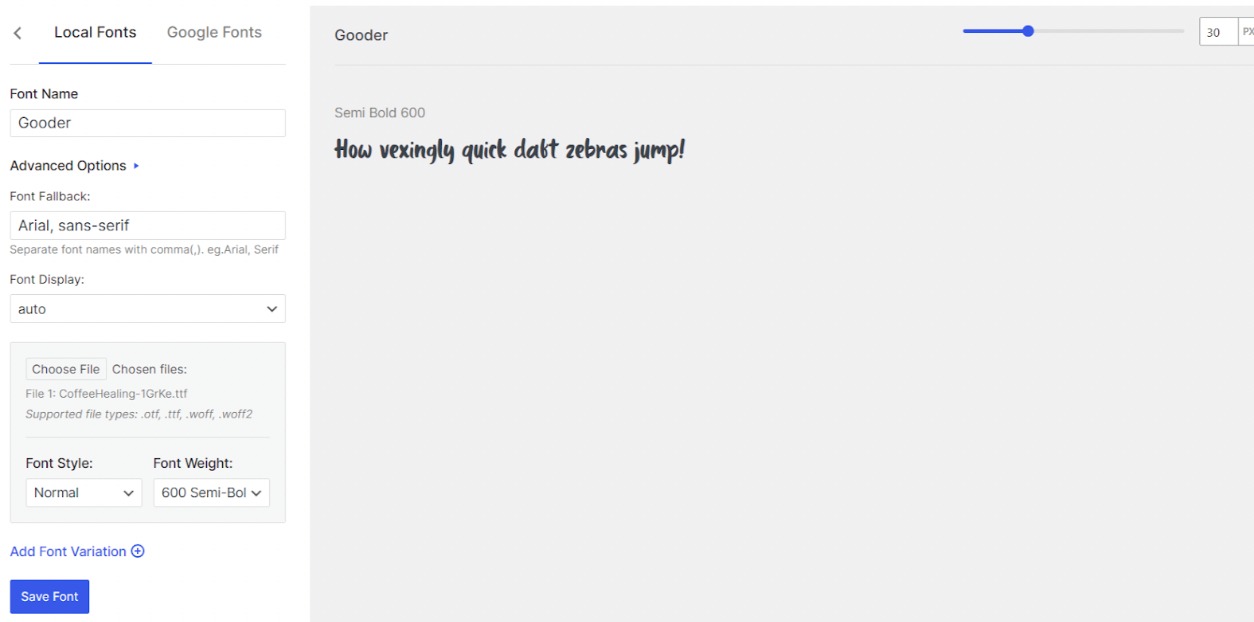
When you’ve uploaded the font, the preview will likely be visual within the preview phase. You’ll be able to set the manner and peak as consistent with your desire.

Moreover, if you want to upload every other font concurrently, you’ll be able to use the Upload Font Variation choice.
When you’re glad with the adjustments made, click on at the Save Font button to add the font on your web page.
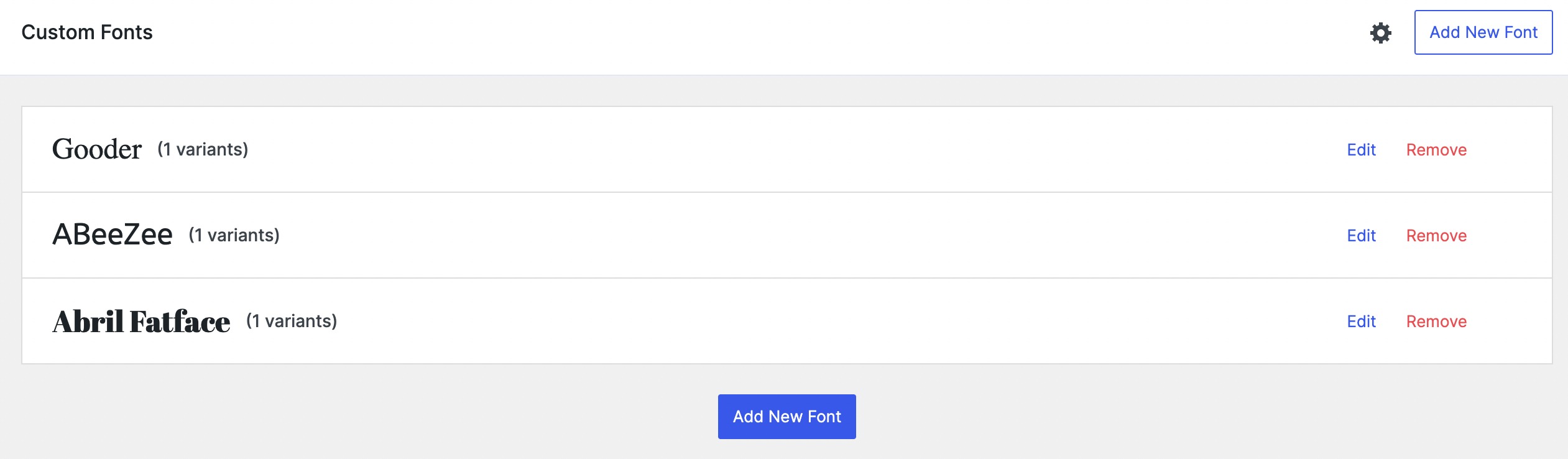
The entire fonts will likely be added on your web site.

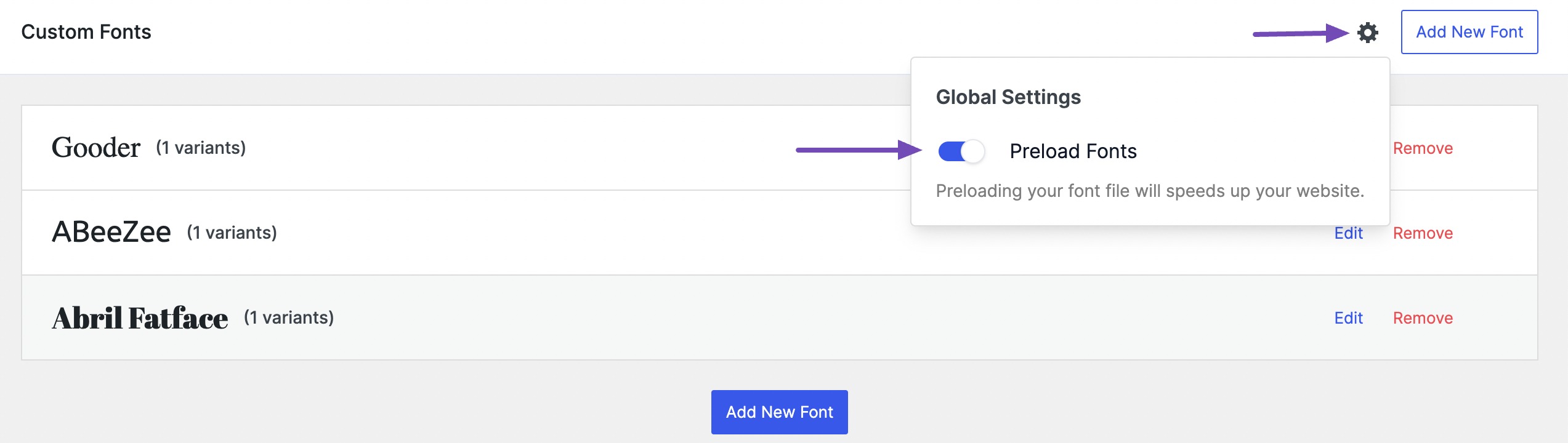
To optimize those fonts additional, click on the settings icon, as proven under.
Permit the Preload Fonts choice, improving your web page’s loading velocity through preloading the chosen fonts.

You’ll be able to set the typography through navigating to Look → Customise → Typography out of your WordPress dashboard.
4 The way to Upload Customized Fonts to WordPress Manually
You’ll be able to upload customized fonts to WordPress manually the use of the @font-face CSS rule.
This system supplies better keep watch over over the fonts you combine and is moderately easy.
Right here’s a handy guide a rough rundown: obtain the specified fonts, add them on your WordPress web site, after which upload them on your web page’s CSS dossier. Let’s wreck it down step-by-step.
Start through downloading the font of your selection on your laptop within the supported layout from depended on assets. Extract the .zip archive if vital.
Subsequent, attach on your WordPress web site by the use of FTP or a Document Supervisor, and navigate on your theme’s listing (in most cases discovered at wp-content/topics/your-active-theme).
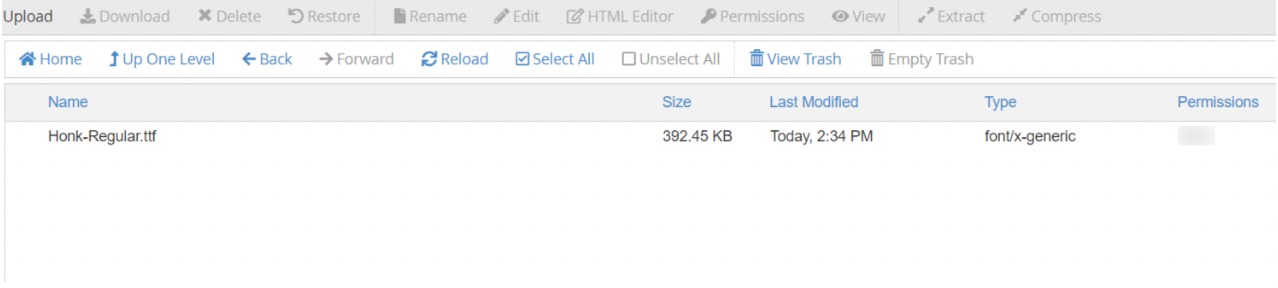
Take a look at for the fonts folder inside the listing. If it doesn’t exist, create a brand new folder named “fonts” and add your font information into this folder.
Within the symbol under, you’ll be able to see that we have got uploaded the Honk font.

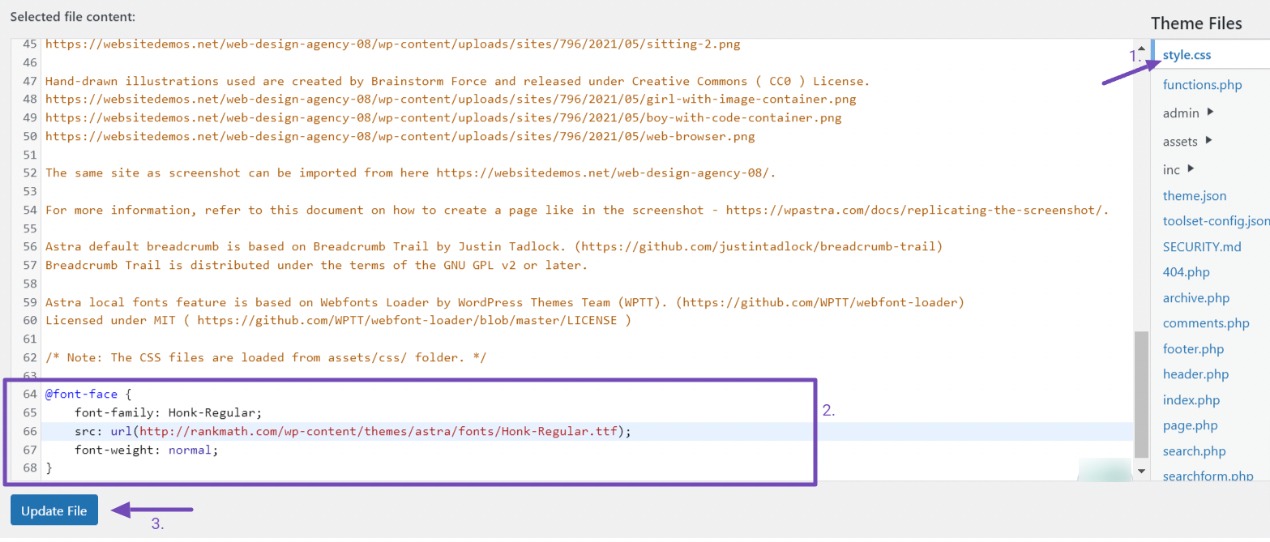
Subsequent, find and edit the taste.css dossier for your theme’s listing to make use of the @font-face rule. However, you’ll be able to get right of entry to it through navigating to Look → Theme Document Editor out of your WordPress dashboard.
Throughout the taste.css phase, scroll down and insert the next code to claim the @font-face rule:
@font-face {
font-family: YourFontName;
src: url(http://www.yourwebsite.com/wp-content/topics/your-theme/fonts/your-font-file.ttf);
font-weight: commonplace;
}You’ll want to regulate the font relations and URL values to correspond with the font you used.

When you’ve added the code, click on the Replace Document button to avoid wasting your adjustments.
It’s essential to notice that the font-face code quite a bit the font each time a customer visits your web page. Then again, the font remains to be now not implemented to any component but.
You want to edit the similar taste.css dossier to assign the font for a selected component. As an example, the next code would follow the ‘Honk’ font on your web page’s name:
h1.site-title {
font-family: "Honk-Common", Arial, sans-serif;
}This code specifies the font relations for the ‘h1’ component with the category ‘site-title’. It’s surroundings the font to “Honk-Common” first, adopted through Arial, and in any case, sans-serif as a fallback choice.
Which means that if “Honk-Common” isn’t to be had to the person’s instrument or browser, it’ll attempt to use Arial as an alternative, and if that’s now not to be had both, it’ll default to the generic sans-serif font relations.
“Honk-Common” is a selected font taste or typeface of the “Honk” font used on this article.
5 Conclusion
Improving the visible enchantment of your WordPress web page via customized fonts is an available and artistic procedure.
Whether or not the use of the integrated choices inside your theme settings or plugins, the versatility presented through platforms like Google Fonts and different respected font repositories lets you construct your web site’s typography to align together with your emblem or design personal tastes.
Keep in mind to believe efficiency and licensing facets whilst deciding on and enforcing customized fonts to verify optimum web page capability.
With the best manner, customized fonts could be a robust device in making your WordPress web site stand out and depart a long-lasting affect on guests.
For those who like this put up, tell us through Tweeting @rankmathseo.
